The main goal of your WordPress Website or Blog should be, to provide a better user experience. When you are using a lot of technical terms in your content, it’s not enough to hope the users will look it up if they don’t know… You need to provide the information directly on the posts or pages. The best way to do this, is by adding footnotes to the content, so your users get the info or the source of a quote right where they need it.
Basically, there are 2 ways how you can add WordPress footnotes:
5 Footnote Plugins for WordPress
These Plugins can be installed through your wp-admin area and are the best way to add this functionality to WordPress. Of course, you can also do it yourself like adding some menu icons… But if you need them more than once I guess it’s not worth the time
Footnotes Made Easy

Footnotes Made Easy is my favorite, as it has a few more customization options available than other plugins. It’s updated and tested regularly and is a fork of the famous WP Footnotes Plugin, which was abandoned some years ago. It handles paginated posts, offers optional tooltips using jQuery (if enabled) and combines identical notes. It uses double parenthesis instead of shortcode.
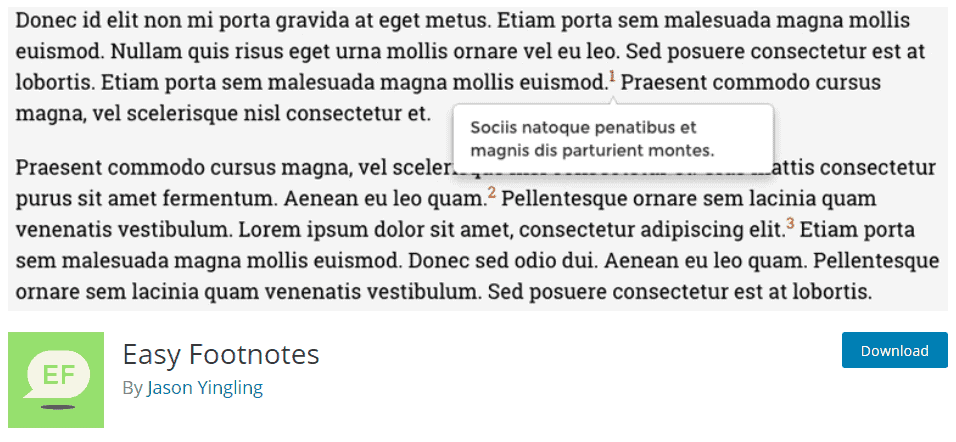
Easy Footnotes

Easy Footnotes is a highly rated and very often installed plugin, that is quick to set up. In fact, with currently more than 10,000 installations, it’s the most famous one. This plugin will create a list of notes at the bottom of the post and also add a pop-up on hover feature to footnote links. When in post edit mode, you can use this plugin by adding shortcode.
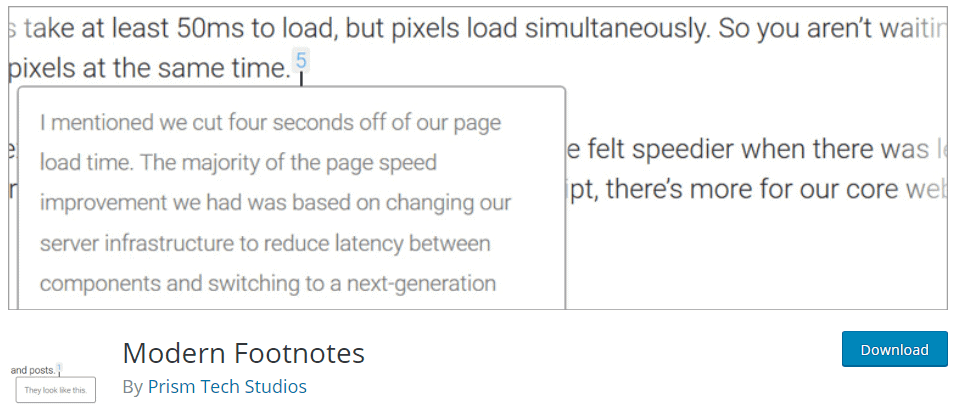
Modern Footnotes

Modern Footnotes takes a different, but interesting approach, which might be just the right fit for you, depending on your project. On desktop computers, footnotes will appear as pop-up when hovering over and for mobile devices, the’ll expand under the text when tapped. While you are not able to add a footnote reference notes under the post, this might still be helpful for you to keep the content clean and functional on any device.
Inline Footnotes

Inline Footnotes works similar to Modern Footnotes, but it delivers only a pop-up element for users. It will give you a few extra options, like change the footnote’s color, in the settings screen. But be aware, this plugin doesn’t add a list of footnotes to the bottom of the content and also it has not been updated for 2 years.
CM Footnotes

The CM Footnotes Plugin by CreativeMinds has, contrary to the other ones, a pro version (paid) in addition to the free version. It allows you to add footnotes to any post and page on your WordPress, but it also comes with a lot of features. For example, viewing all you footnotes in a central index page, where you can see citations, images and links to related pages too. It is highly customizable too, so you can create your own unique footnote style.
But it hasn’t been update or tested for a while, therefore I cannot recommend it!
How to add WordPress Footnotes without plugins
Like I said at the beginning, you can also create footnotes manually within the WordPress Gutenberg editor. Even tough I would recommend you to use a plugin when you need this more than once, here is how you can do it. We will create a footnote for the term WordPress as an example:
Step 1 – Write your Footnote
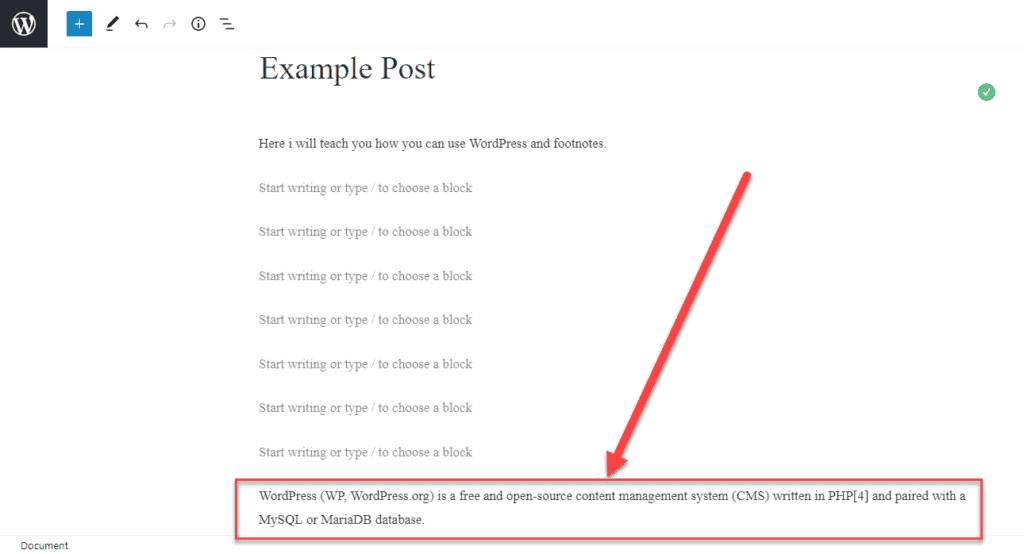
The first step is to write the text which will be referenced by your footnote. Typically, this will be at the bottom of your page and will contain the footnote text. So in my case:

Step 2 – Add anchor
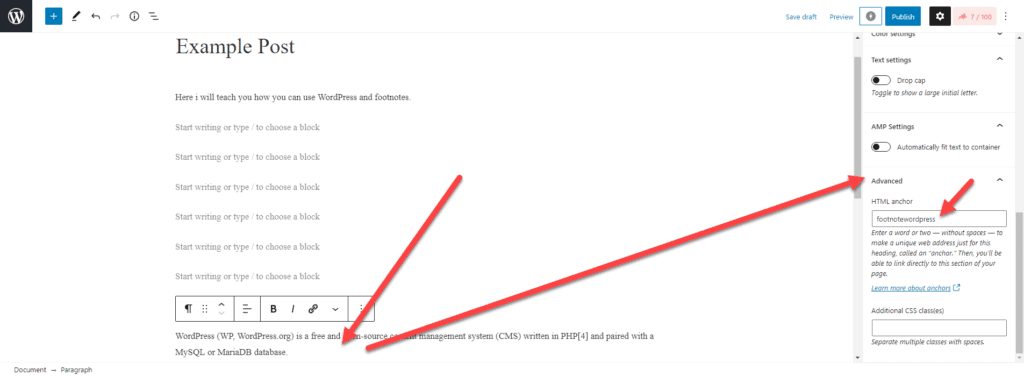
Now click on the paragraph to reveal the block settings on the right-hand side. Scroll to the bottom, expand the advanced section and ad a suitable HTML anchor. You can choose any text you want, I recommend adding footnote in front of it.

Set 3 – Add footnote number and link to anchor
Okay, now you want to add a number in your content where you want the footnote to be placed and link to your paragraph at the bottom, by using the HTML anchor entered in step 2.
Enter your number, mark the number and click on the arrow menu in the Gutenberg block editor. Click on Superscript to and after that add a link to #yourhtmlanchor. See the video below for a visual step-by-step instruction 👇
You are done. Now, when you visit your post or page, you will be taken to your footnote when clicking on the number inside the content!
Conclusion
Footnotes have been replaced in web publishing by links, but are still a very good and traditional way to provide your users more information. Especially academics might be more familiar with classic footnotes, so consider your target audience if you should use it or just stick to links 😉

